Сегодня хочу рассказать Вам о том как установить комментарии вконтакте на сайте и показать статистику одного своего сайта.
Честно сказать я даже не думал что будет какой-то ощутимый результат от этого виджета... но об этом немного позднее.
И так начнем по порядку.
У меня есть сайт развлекательной тематики и проблема в том, что через стандартную форму комментариев, за месяц оставляли около 20 комментов.Что очень мало как мне кажется, особенно если учесть что на других сайтах схожей тематики в каждой публикации минимум по 5-10 комментов.
Проблема крылась в том, что у меня на сайте нужно было пройти регистрацию и авторизоваться на сайте, чтобы можно было написать коммент. Люди конечно регистрируются, но это все лишние телодвижения, которые мешают оставить свое мнение на сайте.
И тут на одном сайте СМИ тематики я увидел форму комментариев от вконтакте. Я прочитал на том сайте новость и легко отправил свой комментарий. И до меня дошло, что как все это просто и удобно.
Ведь почти у каждого из нас были такие ситуации, когда после прочтения новости, статьи или просмотра фильма хочется оставить свое мнение, но регистрироваться для этого как-то лень.
А вот аккаунт вконтакте есть у всех (за исключением некоторых особей которые игнорируют соц. сети ) и мы всегда там авторизованны.
Так почему же не поставить виджет комментариев вконтакте на свой сайт и облегчить ВАШИМ посетителем жизнь? Или хотя бы поставить на неделю, чтобы посмотреть какой от него будет толк? Тем более займет это все несколько минут вашего драгоценного времени.
И так давайте подробно разберемся что нужно для того чтобы установить комментарии вконтакте на ваш сайт.
Шаг №1. Настраиваем виджет комментариев вконтакт
Ничего страшного и сложного тут нет, для начала нам нужно зайти на специальную страницу с виджетом и настроить его под себя.
Заходим на эту страницу - http://vkontakte.ru/developers.php?p=Comments
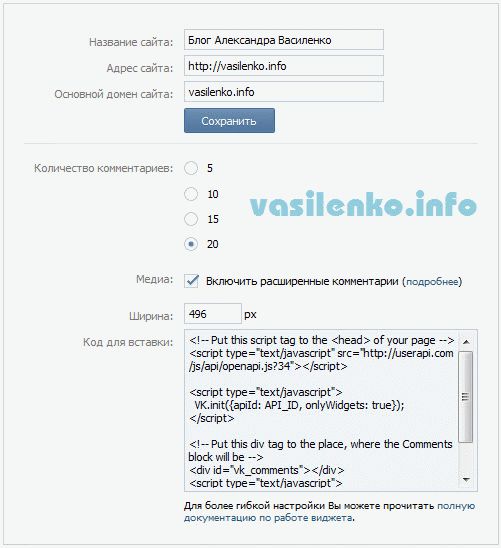
Перед вами будет такая форма:
Думаю с заполнением этой формы не должно возникнуть вопросов, а если же такие будут то можно задать вопрос в комментах, а обязательно отвечу на него.
Не забудьте нажать на кнопочку "сохранить" =)
Прошу обратить внимание на поле "Код для вставки".
Шаг №2. Ставим комментарии вконтакте на сайт.
В предыдущем шаге я попросил Вас обратить внимание на поле "Код для вставки". Если вы знаете анг. язык и смогли прочитать и понять, что код сразу в комменты ставить нельзя. Ну или можно поставить, только он не будет работать.
И так у нас есть такой код:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?34"></script><script type="text/javascript">
VK.init({apiId: API_ID, onlyWidgets: true});
</script><!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 20, width: "496", attach: "*"});
</script>
Обратите внимание на жирный шрифт, которым я выделил нужные нам ДВА шага.
1. Открываем файл с шаблоном в котором находиться код <head></head>.
Обычно в DLE это файл main.tpl.
В WP это header.php.
И в других движках или статических сайтах это файл index.
Когда мы нашли код head (всегда в самом вверху), между ним или перед закрывающим тегом </head> ставим первый код.
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?34"></script>
<script type="text/javascript">
VK.init({apiId: ТУТ ВАШ ID КОД, onlyWidgets: true});
</script>Этот кусок кода нужно копировать с формы виджета (Шаг 1) и только после того как нажали кнопку сохранить! После этого у Вас должен появиться уникальный ID.
Сохраняем этот файл и заливаем на хостинг.
2. Второй код ставим вместо или выше ваших комментов.
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 20, width: "496", attach: "*"});
</script>
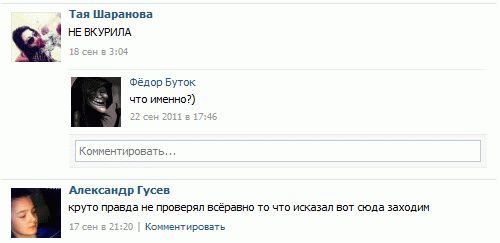
Должна появиться такая форма (сделала моя любимая жена):
 Вот и все с установкой мы закончили, с чем я вас и поздравляю!!!
Вот и все с установкой мы закончили, с чем я вас и поздравляю!!!
Шаг №3. Управление комментариями.
Одному отслеживать комментарии тяжело, особенно если их очень много. Для этого вверху формы комментариев есть ссылочка "администрирование"
 Нажмите на неё и вы сможете сами удалить не нужные вам комменты или добавить спамера в черный список.
Нажмите на неё и вы сможете сами удалить не нужные вам комменты или добавить спамера в черный список.
![]() А так же сможете назначить администраторов, которые будут помогать чистить комментарии от матов, флуда или спама.
А так же сможете назначить администраторов, которые будут помогать чистить комментарии от матов, флуда или спама.
Шаг №4. Трафик.
Помимо того, что люди теперь станут активнее оставлять комменты, вы с этого ещё будите получать дополнительный трафик с вконтакте.
Я не скажу что к Вам будут заходить теперь тысячи, но все таки к этой планки можно дойти 😉
Возможно у Вас возник вопрос, от куда же он будет идти? А все очень просто, при отправке комментария есть такое поле "отобразить на Вашей странице" и там стоит галочка по умолчанию.
Т.е. если пользователь зашел и отправил комментарий, а галочку не снял, то его коммент публикуется не только у вас на сайте, но и у него на стене. А с его стены переходят на сайт его друзья.
По комментам которые пользователи оставили у меня на сайте, я могу сказать что галочку эту практически никогда не убирают и комменты публикуются у них на стене.
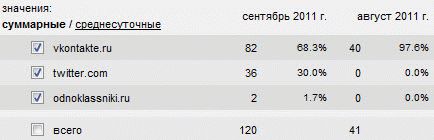
Думаю хватит слов, теперь нужны цифры!!
Что же тут можно понять?
За август на сайт через вконтакте зашло 40 человек, а за сентябрь 82 человека! (хотя месяц ещё не закончился). Я согласен с Вами что это не много, но все таки я на это потратил всего пару минут и теперь с каждым месяцем трафик с вконтакте растет без моего участия.
Я не буду говорить что на вашем сайте будут такие же результаты, так как многое зависит от тематики и самой аудитории сайта. Возможно у Вас будет все даже лучше или немного хуже, но в любом случаи мы убиваем двух зайцев. Так как делаем форму комментариев удобной и тем самым получаем больше комментариев, да ещё в добавок получаем с ВК трафик.
Выбор за Вами 😉
P.S. Спасибо что дочитали этот пост до конца, в следующем посте я напишу о том как получать трафик с других соц.сетей. Пока я только с этим экспериментирую. Чтобы не пропустить следующий пост,подписывайтесь на обновление блога.