 Все чаще начал заходить на сайты с планшета или мобильного телефона, чтобы быстро найти ответ по нужному запросу, не включая ноутбук и стал обращать внимание на неудобство чтения контента.
Все чаще начал заходить на сайты с планшета или мобильного телефона, чтобы быстро найти ответ по нужному запросу, не включая ноутбук и стал обращать внимание на неудобство чтения контента.
Или листаю ленту твиттера с телефона, вижу интересный пост например у баблоруба или бигдугласа (первые что вспомнил), перехожу по ссылке и отображение на экране просто отвратительное, читать не удобно.
Но, чем лучше я? Ведь у меня так же многие сайты висят без mobile-friendly дизайна, пришлось переводить на bootstrap grid разметку, чтобы сайт красиво смотрелся на планшете и мобильных телефонах.
Во время перевода сайта на grid разметку с @media-запросами, я столкнулся с неудобным моментом, когда левый сайдбар был всегда выше контента на маленьких экранах. Для посетителя, это не нужный мусор, который можно было бы и убрать полностью, но все же меню, интересные заметки могут нести в себе информационную пользу, по которой будут переходы, но занимать этой информацией первый экран я считаю не правильным.
Основная цель у посетителя найти ответ на интересующий его вопрос, а не сайдбар.
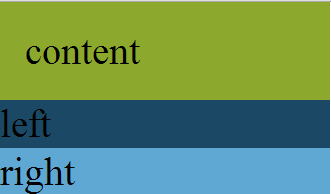
Практически на каждом контентом ресурсе, структура сайта состоит из сайдбара + контент или контента + правого сайдбара, реже используют два сайдбара. По этому я решил написать эту заметку для других вебмастеров которые захотят, вынести контент сайта на первый экран, а левый/правый сайдбар опустить в низ страницы на маленьких экранах.

В коде это выглядит примерно так:
1 2 3 4 5 | <div class="wrapper"> <div class="sidebar-left">left</div> <div class="content">content</div> <div class="sidebar-right">right</div> </div> |
Переходим к практике.
Опускаем левый сайдбар ниже контента
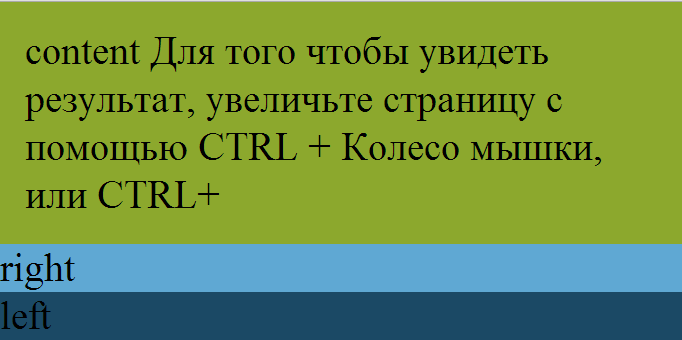
Для примера можете перейти по ссылке и увеличить страницу до 640px с помощью кнопки CTRL и колесика мышки, чтобы понять как это работает.
Если увеличить страницу или зайти на неё с мобильного, то структура будет следующей:

В конечном итоге пользователь сразу получает ответ на свой запрос.
Как реализовать такую структуру?
Не важно сколько у вас сайдбаров, данный способ поможет добиться нужно результат.
Нам необходимо добавить display:table-cell; (будет вести себя как ячейка таблицы) для всех DIV-блоков сайдбаров и контента, в нашем случаи это .sidebar-left, .content, .sidebar-right.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .sidebar-left { width: 25%; background-color: #1B4965; display: table-cell; } .sidebar-right { width: 25%; background-color: #5FA8D3; display: table-cell; } .content { width: 50%; background-color: #8ca82d; display: table-cell; padding:10px; } |
А в @media-запросе для сайдбар блоков задать display: table-footer-group;
1 2 3 4 | @media screen and (max-width: 640px) { .sidebar-left, .sidebar-right { display: table-footer-group; } |
Более подробно со всеми свойствами display, можно ознакомиться по ссылке в этом твите:
Табличные значения display: table, table-cell, table-row, table-column, и другие: https://t.co/EaDMVN5i0W RT @greatebattle
— CaHbKa (@vasilenkolife) 1 ноября 2015
На этом все, надеюсь этот материал будет для кого-то полезен и ваши пользователи оценят такую подачу информации. Если знаете другие способы переноса левого сайдбара под основной контент, делитесь в комментариях.